Bagi anda yang ingin mendulang dollar atau mendapatkan penghasilan dari internet tentu program afiliasi sudah tidak asing bagi anda. Mengikuti program afiliasi bisa menjadi ladang penghasilan anda dari internet. Untuk mendapatkan penghasilan dari program afiliasi tentunya anda harus mendaftar menjadi afiliate pada salah satu penyedia program afiliasi. Ada beberapa program afiliasi yang sudah dikenal bisa mendatangkan dollar bagi pengikutnya seperti amazon atau commission junction. Saat ini saya sedang mencoba mengikuti salah satu program afiliasi bernama Moreniche. Cukup mudah untuk mendaftar di moreniche, tinggal mengisi form yang disediakan dan setelah itu anda langsung bisa bergabung sebagai affiliate di moreniche.
Yang bisa anda dapatkan dari moreniche adalah:
$15 begitu anda signup sebagai affiliate.
$10 setelah anda mengupload/memasukkan link promosi Moreniche ke blog/situs anda.
$10 Jika anda bisa mendatangkan 100 pengunjung ke situs/blog yang anda pasangi iklan Moreniche.
Bagaimana sepertinya menarik kan?
Selain itu tentunya anda bisa berpeluang mendapatkan penghasilan dengan mempromosikan produk-produk yang ditawarkan oleh moreniche. Produk-produk yang ditawarkan sebagian besar merupakan produk kesehatan. Besar komisi untuk setiap produk berbeda-beda. Ada yang berupa persen dan ada yang sejumlah uang.
Yang menarik lagi anda bisa mendapatkan panduan bagaimana mempromosikan produk atau search engine optimization melalui e-book yang diberikan oleh moreniche.
Tampaknya program ini lumayan menarik. Jika anda ingin mendapatkan penghasilan dari internet atau berhasrat mendulang dollar mendaftar di moreniche bisa menjadi salah satu jalan.
Pembayaran komisi bisa melalui paypal menunggu hingga payout sebesar $100. Buruan deh segera bergabung dan segera dapatkan juga $15 begitu anda berhasil signup. Dibawah ini terdapat link menuju ke moreniche, link tersebut merupakan link referal saya. Setelah anda menjadi affiliate anda juga bisa memasang link referal anda seperti saya. Tunggu apa lagi klik link dibawah ini dan dapatkan $15 pertama anda.
www.moreniche.com
Atau klik banner dibawah ini
07 April, 2009
Program Afiliasi Terbaru
18 March, 2009
Membuat Teks Berjalan
Ingin memberi tampilan yang menyegarkan pada blog kita? cobalah memasang teks berjalan di blog kita. Selain bisa memperindah tampilan blog kita teks berjalan akan menarik perhatian pengunjung pada sesuatu yang ingin kita tekankan. Untuk membuat teks berjalan kita menggunakan tag
Tag <marque> sendiri mempunyai beberapa atribut, atribut-atribut ini berguna untuk mengatur tampilan teks berjalan, atribut yang sering digunakan, ialah :
BGCOLOR="warna" : Untuk mengatur warna background (latar belakang) teks.
DIRECTION="left/right/up/down" : Untuk mengatur arah gerakan teks.
BEHAVIOR="scroll/slide/alternate" : Untuk mengatur perilaku gerakan.
Scroll : agar teks bergerak berputar.
Slide : agar teks bergerak sekali lalu berhenti.
Alternate :agar teks bergerak dari kiri kekanan lalu balik lagi.
TITLE="pesan" : Untuk memunculkan pesan saat mouse berada di atas teks.
SCROLLMOUNT="angka" : Untuk mengatur kecepatan gerakan dalam pixel, semakin besar angka semakin cepat gerakannya.
SCROLLDELAY="angka" : Untuk mengatur waktu tunda gerakan dalam mili detik.
LOOP="angka|-1|infinite" : Untuk mengatur jumlah loop.
WIDTH="lebar" : Untuk mengatur lebar blok teks dalam pixel atau persen.
Gak usah banyak kata, langsung aja praktek. Coba buatlah kode seperti dibawah ini.
<MARQUEE align="center" direction="left" height="100" scrollamount="2" width="30%">
teks berjalan dari kanan ke kiri
</MARQUEE>
Hasilnya akan seperti ini
Anda bisa mengatur arah gerakan teks dengan mengganti kata left dengan right/up/down.
Sekarang kita coba menggunakan atribut behavior. Coba tambahkan atribut behavior pada kode-kode diatas sehingga menjadi seperti ini
<MARQUEE align="center" direction="left" height="100" scrollamount="3" width="70%" behavior="alternate">
teks berjalan dengan atribut behavior
</MARQUEE>
Maka hasilnya akan seperti ini
Sekarang kita akan mencoba menggunakan atribut background
Tambahkan atribut background pada kode yang telah kita buat tadi sehingga menjadi seperti ini
Saya sudah sajikan beberapa contoh bagaimana membuat teks berjalan silahkan teman teman berkreasi sendiri dengan teks berjalan agar blog kita lebih menarik.
14 March, 2009
Ipod On Shopwiki
Since apple music player launched on 23 October 2001 with the name iPod, this product has become so famous. In October 2004 iPod has dominated the music device market in the United States with a market share of 92%. And in September 2008, more than 173 million iPods had been sold worldwide, making it the best-selling digital audio player series in history.
Currently iPod has several variants, namely
* IPod classic (Generation 1, 2, 3, 4, 5, 6)
* IPod mini (Generation 1, 2)
* U2 iPod (Generation 1, 2, 3)
* IPod shuffle (generation 1, 2)
* IPod nano (Generation 1, 2, 3)
* IPod touch
* IPhone
You can buy the Ipod through the shops around where you live or you can buy the iPod over the internet. The thing that you should to do If you buy over the internet is looking for detailed information about the product.
Search engines like Google can be utilized to obtain information about a product. However, if you want to get more detailed information and easy, there is a search engine site-specific information about a product, you should visit www.shopwiki.com. You can find a thousands information about iPod, just type iPod and soon you will be given detailed information about iPod.
Not only about the iPod type but you can get information about iPod accessories, tips how to use iPod etc.
And you can buy iPod trough this site to. Just click on the name of product then you will find a lists of iPod type, with the list of price off course. And then you can choose one of the product that match with your wishes.
Purchasing goods via the Internet offers convenience for us, that we must to do is find out as much as possible information about the product we will buy. Through shopwiki you can get detailed information about a product so you can get the right product for you.
10 March, 2009
Trik Membuat Kolom Blog Sama Tinggi
Saat anda memberi warna berbeda pada kolom blog apa yang anda temui? Tinggi kolom yang tidak sama?Misalnya anda memberi warna yang berbeda antara kolom untuk postingan dan kolom sidebar, pasti tinggi kedua kolom tidak sama tinggi. Hal ini dikarenakan tinggi kolom pada template blog akan mengikuti isi atau content dari kolom tersebut. Lalu bagaimana membuat kolom blog sama tinggi? Saya akan menjelaskan sedikit trik membuat kolom blog sama tinggi.
Untuk membuat kolom blog sama tinggi yang perlu kita utak atik adalah background dari elemen content-wrapper. Kali ini saya kembali menggunakan template minima bawaan dari blogger sebagai alat latihan. Template minima sendiri hanya mempunyai dua kolom, yaitu satu kolom untuk area posting-disebut main-wrapper dan satu area untuk sidebar-disebut sidebar-wrapper. Jika template anda mempunyai tiga kolom trik ini bisa juga anda terapkan disana. Yang perlu anda ketahui adalah struktur dari template blog anda.
Sekarang langsung saja kita mulai mengoprek template minima dan menuju ke kode-kode HTML nya. Pertama kita akan memberi warna berbeda untuk kedua kolom, cari kode berikut
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Kode-kode diatas adalah kode CSS untuk elemen main-wrapper dan sidebar-wrapper. Tambahkan properties background untuk kedua elemen tersebut, sehingga menjadi seperti ini
#main-wrapper {
width: 410px;
float: $startSide;
background: #BD70E1;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
background: # E4D67A;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Simpan perubahannya dan lihat hasilnya. Sekarang kedua kolom telah memiliki warna yang berbeda, tetapi bisa anda lihat ternyata tinggi kedua kolom tidak sama. Untuk membuat tinggi kedua kolom sama yang perlu anda lakukan adalah mengatur properties elemen yang membungkus elemen main-wrapper dan sidebar-wrapper. Didalam template minima elemen yang membungkus elemen main-wrapper dan sidebar-wrapper adalah elemen content-wrapper. Mengenai hal tersebut anda bisa mempelajarinya di struktur template blog.
Elemen content-wrapper sendiri didalam template minima tidak diatur dengan CSS. Untuk itu kita perlu menambahkan kode CSS untuk elemen content-wrapper. Untuk menambahkan kode CSS elemen content-wrapper cari kode berikut
#main-wrapper {
Tambahkan kode berikut tepat diatas kode tersebut
#content-wrapper{
width: 660px;
}
Sebelum mengatur properties background dari elemen content-wrapper kita memerlukan sebuah gambar yang harus kita buat terlebih dahulu dengan menggunakan program picture editor. Saya menggunakan adobe photoshop. Saya akan menjelaskan langkah-langkahnya.
Pertama kita perhatikan dulu lebar untuk elemen content-wrapper, main-wrapper dan sidebar-wrapper. kodenya seperti ini
#content-wrapper {
width: 660px;
#main-wrapper {
width: 410px;
#sidebar-wrapper {
width: 220px;
Lebar elemen content-wrapper adalah 660 pixel, main-wrapper 410 pixel dan sidebar-wrapper 220 pixel. Kita akan sedikit melakukan hitung-hitungan. Rumus untuk ketiga elemen tersebut adalah
Content-wrapper = main-wrapper + sidebar-wrapper
660pixel = 410 pixel + 220 pixel
660 pixel = 630 pixel + 30 pixel (selisih)
Perhatikan ada selisih sebesar 30 pixel, selisih sebesar ini adalah jarak antara kolom main-wrapper dan sidebar-wrapper (bisa anda lihat di tampilan blog anda).
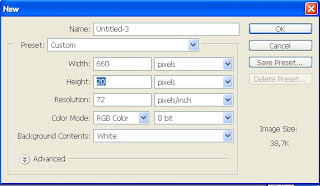
Sekarang kita beralih ke program photoshop. Buatlah dokumen baru dengan lebar 660 pixel dan tinggi 20 pixel. Color mode pilih RGB color. Lebar 660 pixel adalah berdasarkan lebar elemen content-wrapper sedangkan untuk tinggi kita cukup membuatnya sebesar 20 pixel saja karena nantinya akan kita buat berulang di dalam pengaturan CSS-nya.
Buatlah sebuah layer baru. Lalu aktifkan rulers (ctrl+R). Tampilan rulers harus dalam pixel. Caranya klik kanan pada tampilan rulers dan pilih pixel. Buatlah sebuah garis bantu pada titik 410 pixel dan 440 pixel. Caranya klik pada rulers lalu drag ke titik 410 pixel, klik lagi ruler dan drag ke titik 440 pixel.
Aktifkan rectangular marquee tool (ketik M).
Pada layer baru seleksilah area di sebelah kiri garis bantu pertama dan beri warna sama dengan warna kolom main-wrapper. Caranya, di kode HTML template minima Copy kode warna dari CSS main-wrapper (BD70E1). Di photoshop klik set foreground color lalu paste kode warna ke box select foreground color.
Kemudian dengan menggunakan rectangular marque tool seleksilah area disebelah kanan garis bantu dan beri warna sama dengan warna kolom sidebar-wrapper. Cara sama dengan diatas. Sehingga menjadi seperti ini.
Jika sudah simpanlah gambar tersebut. Pilihlah save for web, pilih yang optimezed. Format bisa dalam gif atau jpeg. Beri nama file, misalnya content-wrapper background.
Langkah berikutnya adalah mengupload gambar tersebut ke sebuah image hosting. Misalnya photobucket atau imageshack. Untuk bisa mengupload gambar ke sebuah image hosting anda harus memiliki akun disana. Misalnya saja kita menggunakan photobucket.Bukalah www.photobucket.com. Jika anda belum memiliki akun silahkan mendaftar dulu, gratis kok. Jika sudah masuk ke akun photobucketanda, pilih My albums lalu klik albums and upload. Pilihlah gambar yang akan diupload dengan mengklik “choose files”. Pilih gambar yang sudah anda buat tadi. Jika sudah terupload arahkan mouse anda pada gambar tersebut kemudian akan muncul pop-up yang berisi link untuk gambar tersebut. Pilihlah direct link dan copy.
Sekarang beralih ke kode HTML template minima kita. Carilah kode CSS untuk elemen content-wrapper, kodenya telah kita buat tadi, yaitu
#content-wrapper{
Width: 660px;
}
Tambahkan properties background hingga kode CSSnya menjadi seperti ini
#content-wrapper{
width: 660px;
background: url(http://i610.photobucket.com/albums/tt188/tjahyonoegroho/content-wrapper-background.jpg)repeat-y top center;
}
Kode yang berwarna merah adalah direct link dari gambar yang telah kita buat tadi. Repeat-y berarti kita memerintahkan kepada browser agar gambar diulang ulang secara vertikal. Sedangkan top center adalah posisi gambar didalam elemen content-wrapper.
Sekarang simpan perubahan dan kita lihat hasilnya. Mudah mudahan sekarang kolom main dan sidebar sudah sama tinggi. Jika ada pertanyaan, sanggahan, masukan atau tambahan silahkan tulis aja kotak komentar. Mari kita diskusikan bersama, hehehehe, maklum saya juga masih belajar.


